Setting Goals for Your Insurance Website

Building an insurance website without clear goals is like taking a road trip without a destination—you might enjoy the ride, but you’re unlikely to get where you need to go.
Setting concrete goals before building your website ensures every design choice, feature, and page serves a purpose. Let’s dive into the most common website goals and the features that support them.

1. Lead Generation
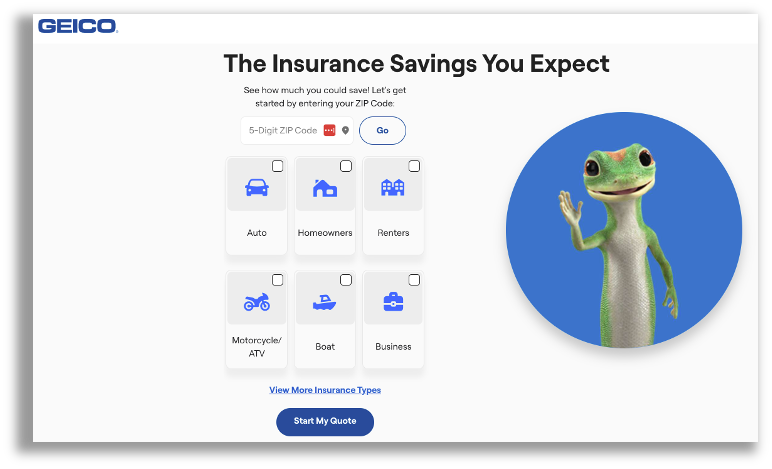
For businesses relying on new customers, generating leads is a primary goal. A lead generation website is purpose-built to attract potential clients and collect their information for follow-up.
Key Features:
-
Customizable Contact Forms:
- Forms should be concise but detailed enough to capture useful information. Include fields like name, email, phone number, and a dropdown for service interest.
- Embed forms on high-traffic pages like your homepage or service pages.
-
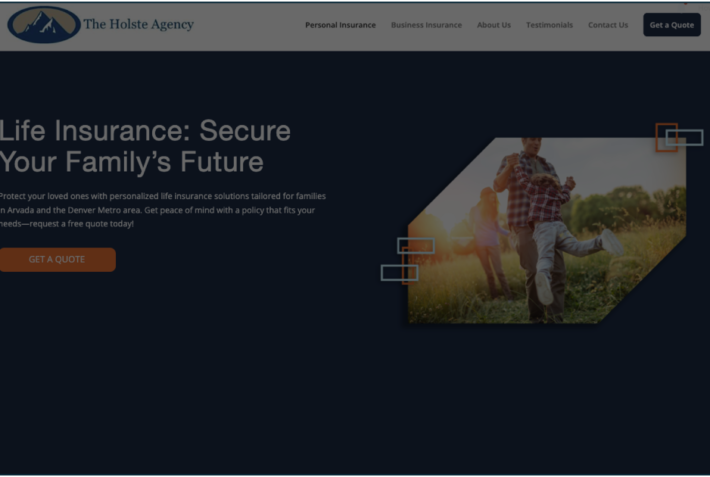
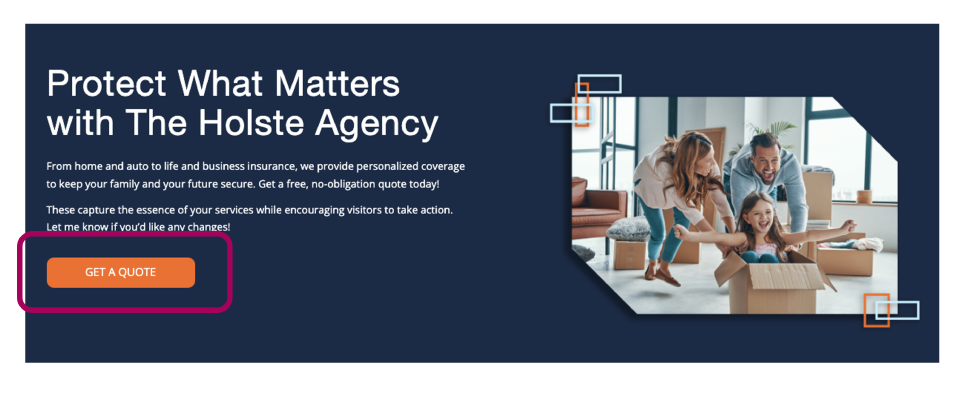
Compelling Call-to-Action (CTA) Buttons:
- Examples: “Get a Quote,” “Request a Demo,” or “Join Our Newsletter.”
- Design CTAs to stand out using contrasting colors, bold text, and clear language that tells visitors what to expect.
-
Landing Pages Designed for Conversion:
- Landing pages should focus on one goal. Avoid distractions like unnecessary navigation links.
- Include trust elements like testimonials, statistics, or certifications.
-
Lead Magnets:
- Offer something valuable in exchange for visitor information, like an eBook, checklist, or free consultation.
- Ensure the lead magnet directly aligns with your audience’s interests or pain points.
-
Chatbots or Live Chat:
- Engage visitors immediately and collect their information while answering basic questions.
-
SEO-Optimized Content:
- Create blog posts or resources that rank for terms related to your offerings, drawing in organic leads.

2. Client Education
A website with an education focus aims to provide value to visitors by answering their questions, solving problems, and helping them make informed decisions.
Key Features:
-
Comprehensive Blog Section:
- Structure your blog with categories that align with client interests. For example, an insurance agency might create blogs on “Homeowner Tips” or “Understanding Auto Coverage.”
- Add internal links to encourage visitors to explore related posts.
-
Resource Library:
- Include downloadable guides, whitepapers, and case studies. For added value, provide gated access to some resources to collect leads.
- Keep resources updated with the latest information to ensure relevance.
-
Interactive Tools and Calculators:
- Examples: Insurance premium calculators, cost estimators, or interactive quizzes to recommend services.
- These tools keep users engaged while showcasing your expertise.
-
FAQs and Knowledge Base:
- Address common questions in an easy-to-navigate FAQ section.
- Use a search bar to help users find answers quickly.
-
Video Content:
- Create tutorial videos, explainer animations, or recorded webinars that simplify complex topics.
- Host videos on YouTube and embed them on your website to improve SEO.
-
Email Newsletter Integration:
- Offer a subscription option for users to receive regular educational content directly in their inbox.

3. Client Conversion
If your goal is to convert visitors into paying customers, your website should be designed to simplify decision-making and create trust.
It should be noted that very few agencies offer this type of functionality (because it’s difficult, time-consuming, and expensive). It’s best to focus on the other three goal types.
Key Features:
-
-
Optimized Conversion:
- Include features like product filters, related product suggestions, and a secure, user-friendly checkout process.
-
Clear Pricing Information:
- Be transparent about costs, or offer tools to calculate pricing for services to build trust.
-
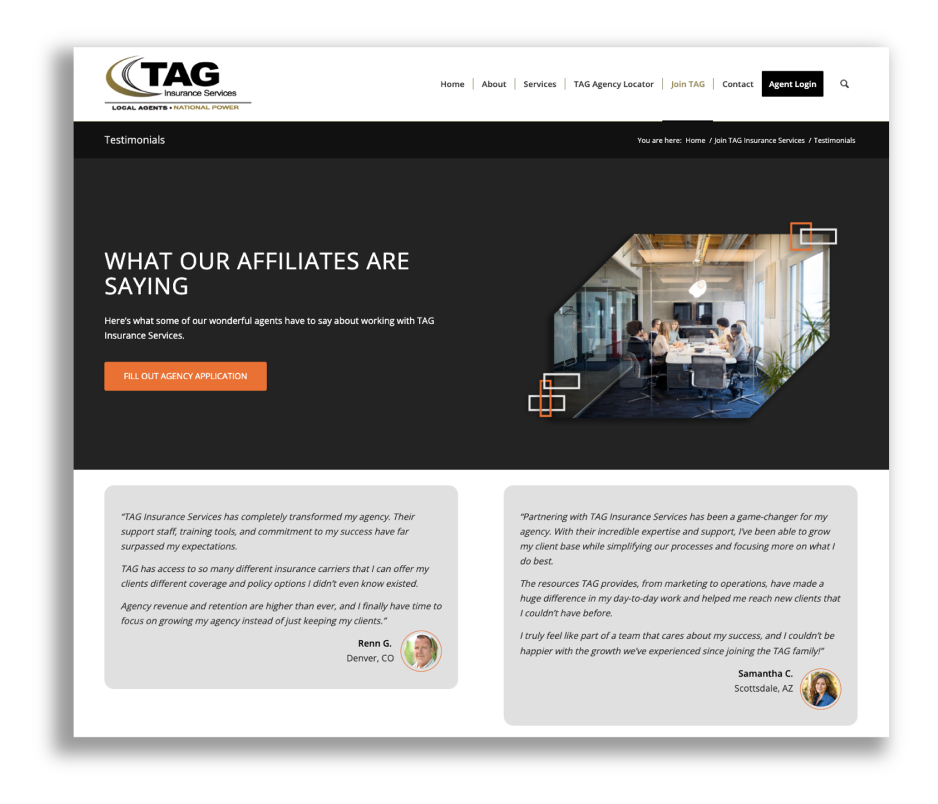
Social Proof Elements:
- Display reviews, testimonials, and case studies prominently.
- Include badges or certifications like “BBB Accredited” or “Google Reviews.”
-
Conversion-Focused CTAs:
- Use action-driven CTAs like “Sign Up Today” or “Start Your Free Trial.”
- Add urgency with language like “Limited Time Offer” or countdown timers.
-
Mobile-Friendly Design:
- Ensure all features, including forms and payment options, work seamlessly on mobile devices.
-
A/B Testing and Analytics Tools:
- Test variations of headlines, images, and CTAs to optimize for higher conversions.
-
Retargeting Pixel:
- Install a retargeting pixel for platforms like Facebook or Google to bring back visitors who leave without converting.
-

4. Brand Awareness
If your primary goal is to grow brand awareness, your website should tell a compelling story and create a lasting impression.
Key Features:
-
Stunning Visual Design:
- Invest in high-quality photography and bold typography.
- Use consistent colors and fonts to match your brand identity.
-
Storytelling Through Content:
- Create a strong “About Us” page that shares your mission, vision, and values.
- Use blog posts and videos to showcase your company culture, community involvement, or customer success stories.
-
Social Media Integration:
- Include live social media feeds, share buttons, and links to your profiles.
- Use embedded content like Instagram galleries to show off your brand’s personality.
-
Media Galleries and Portfolios:
- Highlight past work, key projects, or client stories through image and video galleries.
-
Interactive Branding Features:
- Use animations, hover effects, or interactive infographics to engage users.
-
Content Optimization for SEO:
- Write brand-focused content that ranks for your business name, industry keywords, and unique services.
Bringing It All Together
A successful website often serves multiple goals. For instance, you might focus on generating leads while educating your audience and enhancing brand awareness. By clearly defining your goals upfront, you can build a website that’s not only visually appealing but also functional and results-driven.